
























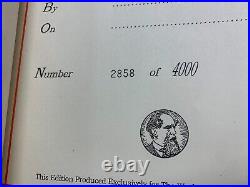
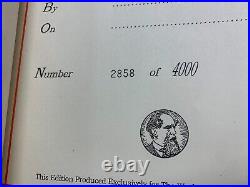
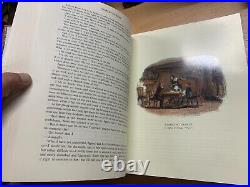
2007 LIMITED EDITION CHARLES DICKENS ILLUSTRATED LIBRARY VOLS 1 & 2 BOOKS (GB). Fantastic LIMITED EDITION HUGE HEAVY 8.6kg hardback books from 2007 by Charles Dickens. Limited edition (only 4000 copies published). Complete set of two volumes. Each book has it’s own limited edition number – volume 1 is 2858 out of 4000 and volume 2 is 2565 out of 4000. Contains illustrations throughout each book. Photos show that the original promotional sheets are still on the inside covers. Bindings and pages inside each book are in superb condition. Both books weigh a combined 8.6kg. Volume 1 measures 31cm tall x 24.75cm wide x 8.75cm thick. Volume 2 measures 31cm tall x 24.75cm wide x 7.75cm thick. See photos for examples of pages inside each book. (GB) – Ignore this, it is my weight price code. I try my best to genuinely describe good & bad points if any! Important; display:block; padding:0; #btn-erfou:hover color: #ffffff! Important #sidebar {display:none;} #wrapper. Content {margin:0 auto; width:1400px;} #page {background-color:;} #page h2 {color:undefined;} #page h3 {color:undefined;} #header {background-color:#47364B; width:1400px; background-image: none;} #header h1. Logo a span {color:#FFFFFF;} #header h1. Logo a:hover span {color:;} #menu {background-color:; margin:0 auto; width:1400px;} #menu ul. Navigation {margin:0 auto; display:block;} #menu. Wide {width:100%;} #menu ul li[data-nav=”categories”] label, #menu ul li label, #menu ul li a {background-color:#FFFFFF; color:#47364B} #menu ul li[data-nav=”categories”]:hover label, #menu ul li:hover > label, #menu ul li:hover > a {background-color:#47364B} #menu ul ul {background-color:#47364B;} #categories ul li a {color:#222222; background:#cccccc; border-color: #cccccc} #categories ul li a:hover {color:#ffffff; background:#222222;} #tab0:checked. TabNames label[for=tab0], #tab1:checked. TabNames label[for=tab1], #tab2:checked. TabNames label[for=tab2], #tab3:checked. TabNames label[for=tab3], #tab4:checked. TabNames label[for=tab4], #tab5:checked. TabNames label[for=tab5] {background:#47364B; color:#ffffff;} #tabs. TabNames label {color:#000000; background-color:#ECEBE6; border-bottom-color:#ffffff; border-right-color:#ffffff} #tabs. TabNames label:hover {color:#FFFFFF; background-color:#47364B} #tabs section {color: ; background-color:#ffffff;} #tabs. Content {border-color:#ffffff} #slideshow {width:1400px;} #slideshow >. Arrows label {box-shadow:inset 2px -2px 0 1px #000000} #slideshow >. Arrows label:hover {box-shadow:inset 3px -3px 0 2px #47364B} #slideshow >. Navigation label:after {background:#333333} #slideshow >. Arrows {padding:0; left:0; z-index:1;} #slideshow >. Arrows label, #slideshow >. Show-menu {background:; display:none; color: ;}. Show-menu:before {border-top: 4px solid ; border-bottom: 4px solid ; border-top: 4px solid ;}. Show-menu:after {background: ;} #menu {display:none} #menu ul li {float:none; width:100%; display:block;} #menu ul li a {width:100%; display:block; padding:0 10px; display:block; line-height:40px; height:auto; text-align:left;} #menu. Navigation {width:100%;} #menu ul li[data-nav=”categories”]:after {border-color: #47364B transparent transparent transparent;} #slideshow >. Arrows label:before {display:none} #slideshow ul, #slideshow ul li height:auto! Important #slideshow ul li img {position:relative} #page h1. Title span {font-size:18px;} #footer {background:#47364B; color:#ffffff;} #footer a color:!